
Redegal, agencia Google Partner Premier 2025
Los mapas de calor son una herramienta clave que necesitas conocer y empezar a aplicar con el fin de ofrecer la mejor experiencia para el usuario dentro del entorno digital. ¿Te apetece saber más sobre los mapas de calor y los beneficios que pueden aportar a tu página web? ¡Te lo contamos!

La web habla de la marca por sí sola, es un reflejo de lo que la marca es y lo que el usuario percibe de ella. A lo largo del día la página web se llena de cientos o miles de visitas, un tráfico bastante complicado de controlar y de llevar a nuestro propio terreno. Para ello, es necesario contar con herramientas como los mapas de calor, un recurso que nos permite conocer más al usuario, saber qué es lo que le gusta y a qué le dedica más tiempo, sin olvidar que la experiencia del usuario dentro del entorno online es primordial.
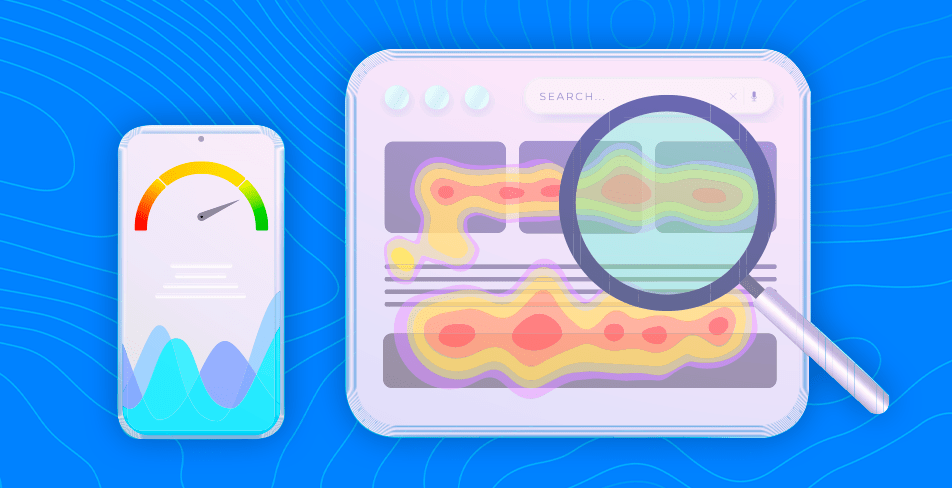
Se trata de una representación gráfica en la que se emplean distintos colores para indicar las distintas partes de la página web en las que los usuarios realizan más interacciones, los sitios en los que el navegante hace clic, las partes que se leen y las que se pasan por encima… Es una forma de controlar la actividad del usuario con el objetivo de ofrecer una mejor experiencia en el entorno digital ya que de esta forma se obtienen datos estadísticos que permiten perfeccionar el sitio web haciéndolo más fácilmente navegable.
Existen distintos tipos de mapas de calor o heatmaps según las necesidades específicas que se busquen obtener. Cada mapa es diferente y la elección entre uno u otro se realiza en función de la información que se busque obtener. Entre los más empleados destacan:
Estos son algunos de los objetivos y beneficios que trae consigo el empleo de los mapas de calor para tu página web:
Estos mapas emplean un esquema de colores estandarizado. Las zonas que menos visitas tienen (las denominadas frías) se encuentran marcadas con el color verde o azul, mientras que las más calientes pueden venir representadas con el color rojo, naranja o amarillo.
Lo más importante de estos mapas es aplicarlos durante un tiempo determinado, ya que de esta forma se podrán obtener datos relevantes para crear una estadística que aporte valor y mejore la experiencia del usuario dentro de la web. Dentro de las herramientas que se emplean para generarlos se encuentran:
Los mapas de calor son muy útiles para detectar esos puntos de mejora en tu página web, aportan información relevante, sobre todo para los ecommerce, desempeñan un papel fundamental en la mejora continua de un sitio web en términos de aumento de las tasas de conversión, usabilidad y una mejor experiencia de usuario.
No obstante, los mapas de calor deben ser analizados conjuntamente con otros datos analíticos. De esta forma, se podrá tener una visión global de la interacción en la página y se podrá averiguar si el contenido que se está produciendo realmente atrae a los usuarios o debe ser modificado.
¿Te gustaría aplicar mapas de calor y realizar mejoras para el usuario? Nuestros equipos de Analítica Digital y Desarrollo web estarán encantados de ayudarte, no dudes en contactarnos 🙂
Quizá te interesen nuestros últimos posts

Redegal, agencia Google Partner Premier 2025

¿Qué es AI Overviews y cómo afectará al SEO?

Bluesky: qué es y cómo crear una estrategia que funcione

La Super Bowl en la era de los datos
Descubre las mejores estrategias digitales para tu marca
¡Hola!
Estamos deseando conocer más sobre tu negocio digital.
Cuéntanos... ¿Qué necesitas?
Rellena el formulario o llama al (+34) 910 800 966