
Redegal, agencia Google Partner Premier 2025
Una página web es un pilar fundamental en la estrategia de comunicación de una empresa. Por eso te contamos qué partes debe incluir, los beneficios para tu empresa y cómo crearla en 5 sencillos pasos.

Para asegurar el éxito de una empresa, hoy en día es necesario contar con una página web donde los usuarios puedan encontrar información básica sobre la misma. También será un espacio al que la audiencia acudirá en caso de dudas frente a una compra de un producto o servicio de tu marca. Así que, es necesario trabajarla, tener claras las partes de una página web y crear una estrategia digital que la posicione en los motores de búsqueda.
Un informe de SWEOR estima que una persona tarda unos 0,05 segundos en formarse una opinión sobre una página web. Es por esto que una página web debe ser atractiva, clara y sencilla. Cuanto más visual e intuitivo sea su manejo y la búsqueda de información hay una mayor probabilidad de que los usuarios se queden en ella o decidan volver más veces en un futuro.
La información que alberga la página web es muy importante, pero no debemos olvidarnos de que el diseño es crucial. Si quieres saber cómo optimizar el diseño de tu página web para que los usuarios decidan permanecer más tiempo, ¡sigue leyendo!
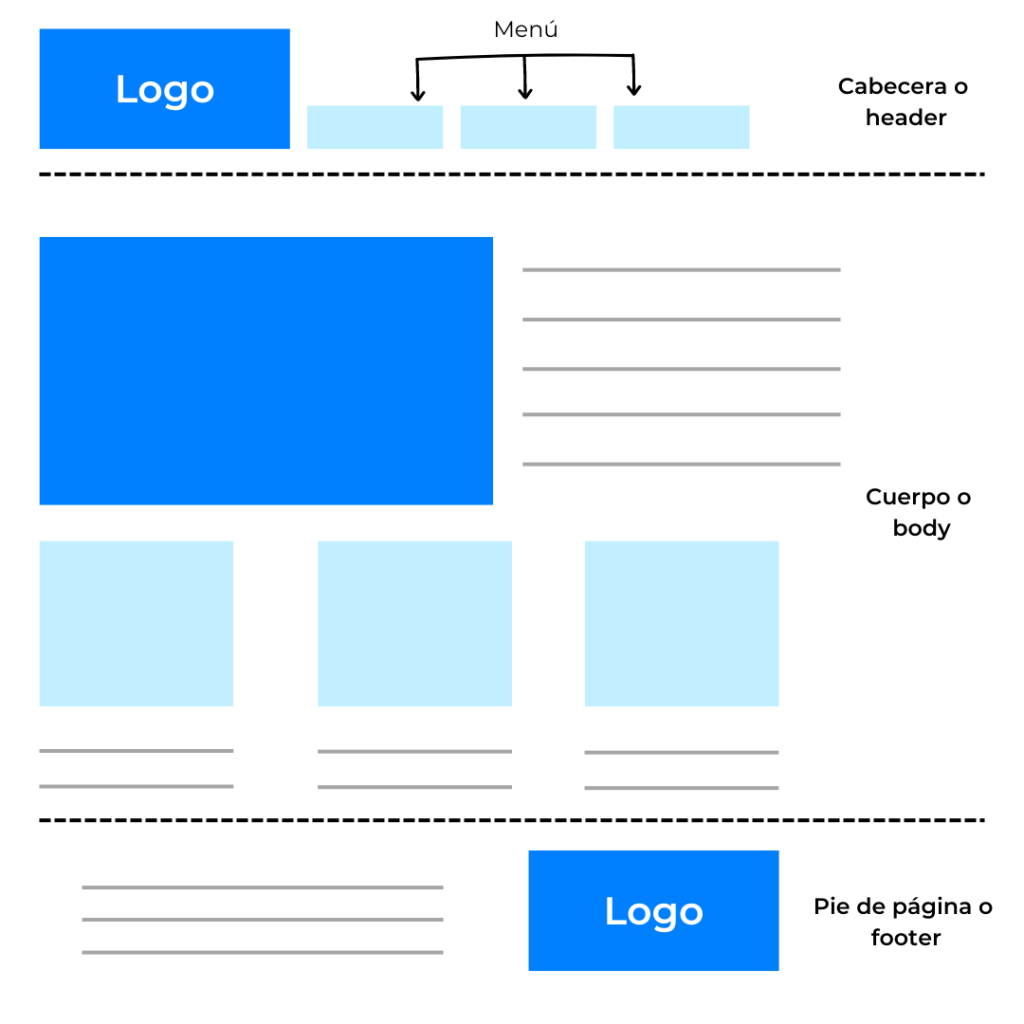
La estructura de una página web hará que el contenido esté organizado y, por tanto, el público pueda encontrar de forma rápida y sencilla lo que busca. Dentro de esta estructura hay elementos muy variados que conforman la página web. Sin embargo, algunos de ellos son necesarios para que haya un correcto funcionamiento y es por esto que se repiten en todos los sitios web. Esos que tienen que estar siempre presentes y crean la columna vertebral de la web son:

Se denomina encabezado al fragmento de código <head></head>. Contiene meta información de la página y el menú de navegación por lo que visualmente su contenido se encuentra en la parte superior de la página web. Es lo primero que los usuarios ven cuando llegan a la página. El diseño va a ayudar a que los usuarios se queden, por ello debe ser sencillo y visual donde puedan encontrar fácilmente lo que buscan. Si haces un diseño complejo y enrevesado donde es difícil filtrar la información es probable que los usuarios se frustren y abandonen la web.
El contenido debe estar escrito en una fuente clara y legible, deben aparecer todas las subpáginas y su diseño debe ser acorde al de la web.
Por otro lado, puedes hacer que esta cabecera se quede fija y acompañe al usuario a medida que haga scroll y navegue por la página web de tu marca. Esto dará una mayor comodidad, rapidez y facilidad, pues si se quiere acceder a otro apartado del menú no habrá que deslizar de nuevo hasta la parte superior para encontrar la cabecera.
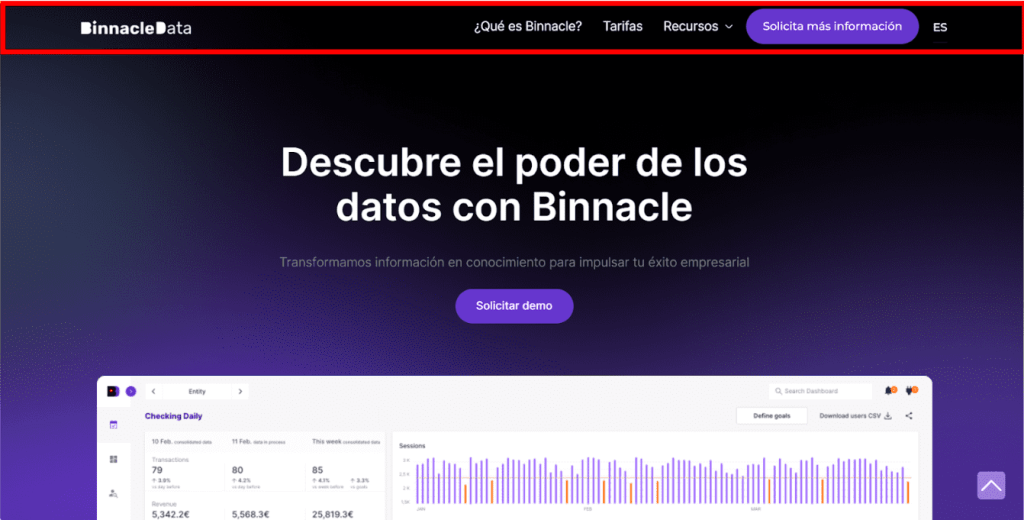
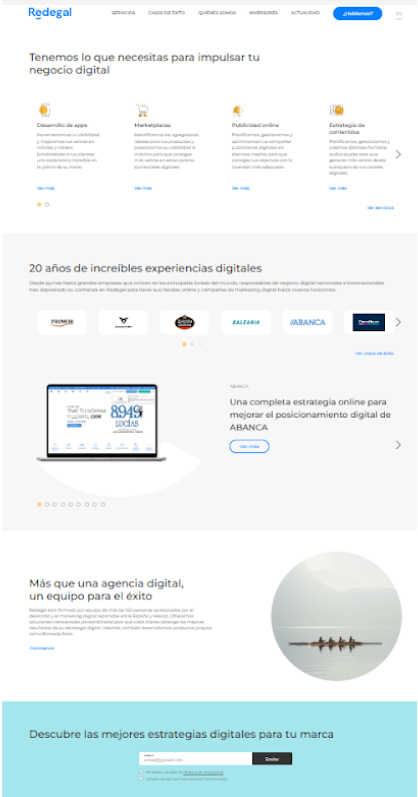
Aquí te compartimos un ejemplo marcado en rojo de cabecera a través de nuestra herramienta Binnacle Data con la que puedes medir y monitorizar métricas para mejorar el rendimiento de tu negocio digital.

Además para un ecommerce o tienda online debería incorporarse:
El menú se puede entender como el “mapa” que ayuda a los usuarios a encontrar aquello que buscan. Organiza el contenido y dirige el flujo del usuario en tu sitio web. Pueden ser de diferentes tipos y estar en diferentes ubicaciones como, por ejemplo:
Para facilitar la navegación, el menú debe tener una estructura lógica e intuitiva. También es recomendable que sea conciso y claro con 4-7 opciones para que los visitantes tengan más fácil la búsqueda. Para ello puedes crear categorías generales y que estas contengan subcategorías que estén relacionadas. Por ejemplo, si tienes un ecommerce de ropa de deporte puedes crear una categoría que sean productos y que salga un desplegable por cada tipo de artículo.
Alguna de la información que se puede añadir en el header para facilitar la interacción de los usuarios es:
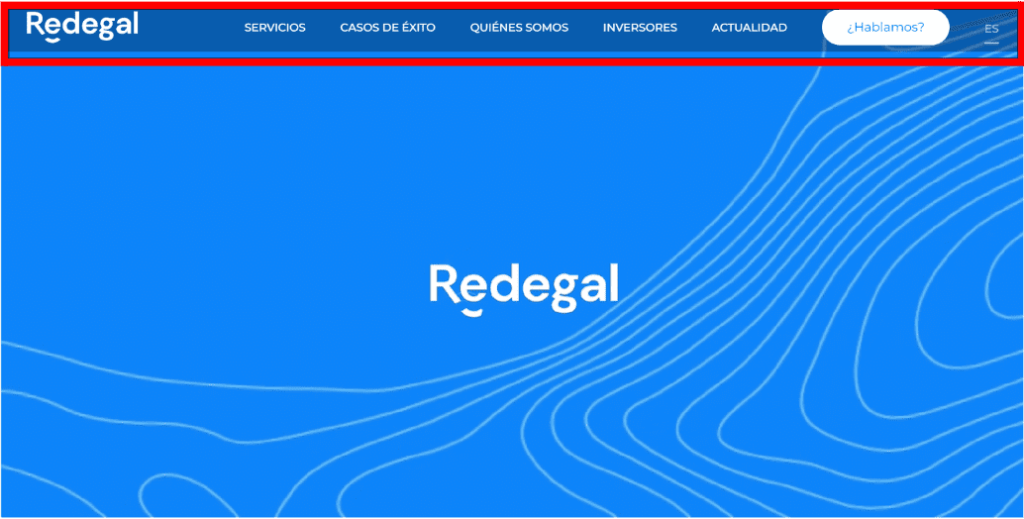
En el caso de Redegal, el menú (marcado en rojo) está formado por 5 categorías, que a su vez incluyen otras subcategorías con el objetivo de hacerlo lo más visual e intuitivo posible para el usuario.

El cuerpo de la página web o contenido es la parte central del sitio. Este tiene que recoger la información principal de tu marca y para hacer que el usuario permanezca en la página tendrá que ser de calidad y relevante. Es importante que incluya:
Para saber que información incorporar puedes hacerte las siguientes preguntas:
En el sitio web de Redegal en el cuerpo aparecen secciones que se corresponden con el menú, pero explican los servicios que ofrece la empresa o lo que un cliente puede conseguir, mediante casos de éxito.

El footer de una página web es el apartado que se encuentra en la parte inferior de una web. Es común que el contenido se replique en todas los apartados de la página web, pero también existe la posibilidad de que haya varias versiones en el diseño del pie de página.
El footer es único e individual para cada empresa. En él se destacan las propuestas de valor, páginas muy concretas a las que se quiere dirigir al usuario o información que podría ser útil y relevante para los mismos. También puede incluir llamadas a la acción, o para adjuntar enlaces a información legal, entre otros.
A pesar de que la elaboración del pie de página es muy variada, hay elementos que se recomienda incluir siempre como:
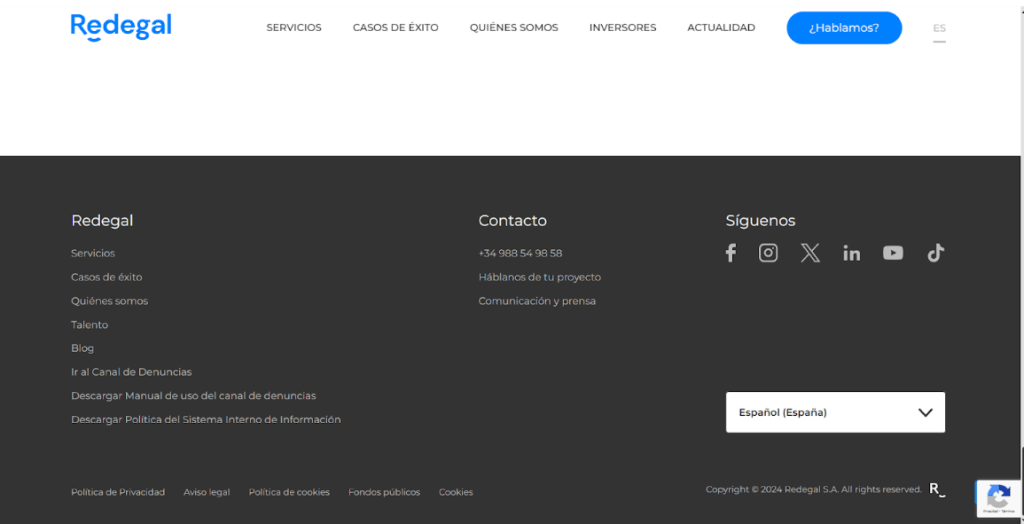
Aquí te mostramos un ejemplo de footer para que veas cómo adaptarlo al sitio web de tu empresa. Para encontrarlo en la página de Redegal está formado por un menú, los datos de contacto, los enlaces a redes sociales y un conmutador de idioma. También incluye los enlaces legales y la marca registrada.

El sidebar o barra lateral es un elemento importante que se encuentra en la parte izquierda o derecha de la pantalla. Esta sección proporciona una forma rápida y eficiente para mostrar información adicional y enlaces importantes al visitante del sitio web. La barra lateral puede contener una variedad de elementos, como un un formulario de búsqueda, un feed de redes sociales, publicidad, enlaces populares, entradas recientes del blog, categorías, etiquetas, entre otros.
Una de las características principales de la barra lateral es su ubicación prominente. Colocada en un lugar de fácil acceso para el usuario, permite una navegación más rápida y sencilla por el sitio web. Además, los elementos que se encuentran en la barra son fácilmente visibles y accesibles para el visitante.
Otra característica importante de la barra lateral es su capacidad para mostrar contenido relevante y personalizado al visitante. Los usuarios pueden elegir qué elementos prefieren ver y cuáles no, y esto les permite personalizar su experiencia de navegación.
Es importante destacar que la barra lateral no debe ser demasiado abrumadora o llena de elementos innecesarios, ya que esto puede distraer al usuario y dificultar su navegación. Es recomendable mantenerla limpia y organizada, con elementos importantes y relevantes para el objetivo del sitio web.
Este elemento tiene como finalidad la captación de información, por ello es importante que sea fácil de encontrar. A través del formulario los usuarios se ponen en contacto con la marca, las preguntas deben ser cortas y concisas para obtener información útil.
La captación de leads es crucial para cualquier negocio. Permite establecer en el futuro otros contactos con ellos y ofrecerles promociones o nuevos servicios.
Un buen formulario debe tener los siguientes elementos:
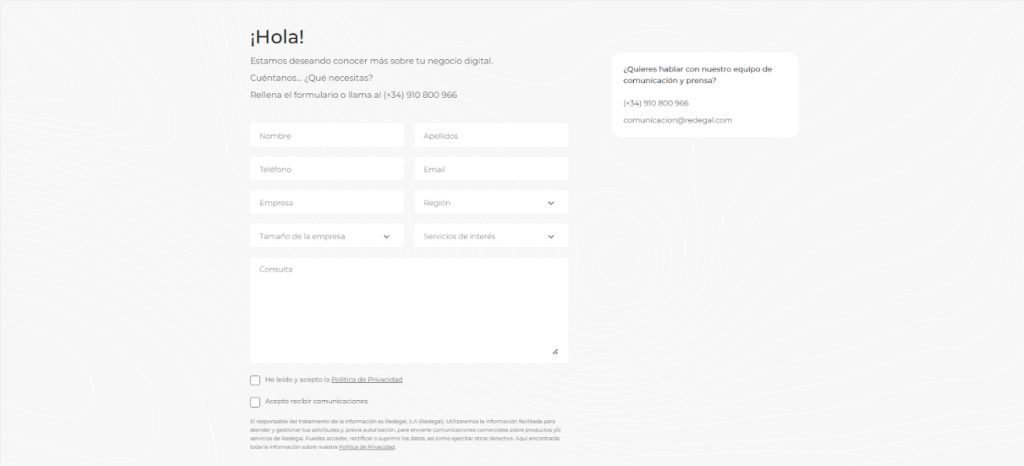
En nuestra compañía full digital de alcance global puedes encontrar formularios como el siguiente. Los campos se pueden personalizar, así que busca aquellos que mejor se adapten a tu empresa y su público.

Una buena estructura web tiene muchas ventajas importantes que pueden ayudar a asegurar el éxito de un sitio en línea. Aquí están algunas de las principales ventajas:
Una buena estructura web asegura que los visitantes puedan encontrar fácilmente la información que necesitan sin tener que pasar tiempo navegando por un sitio confuso e incoherente. Una estructura clara y lógica facilita la navegación para el usuario, lo que significa que es más probable que los visitantes permanezcan más tiempo en el sitio y regresen en el futuro.
Los motores de búsqueda utilizan algoritmos complejos para clasificar las páginas web según su relevancia y utilidad. Una estructura de página web clara y organizada puede mejorar la visibilidad en los resultados de búsqueda, lo que aumenta la probabilidad de ser encontrado por usuarios interesados en la temática de la página.
Con un número cada vez mayor de usuarios de Internet que acceden a las páginas web desde dispositivos móviles, una buena estructura de página web se vuelve aún más importante. Una estructura bien diseñada garantiza que la navegación sea fácil y fluida en todo tipo de dispositivos, incluyendo teléfonos móviles y tabletas.
Si los visitantes pueden encontrar la información que necesitan de manera rápida y fácil, es más probable que regresen al sitio en el futuro y la recomienden a otros. Aumenta la satisfacción del cliente al proporcionar una experiencia de usuario positiva y satisfactoria.
Una buena estructura de página web facilita la actualización y el mantenimiento del sitio. Una estructura clara y organizada hace que sea más fácil agregar y actualizar contenido sin cambiar la estructura general del sitio.
Tener perfiles en redes sociales es una buena decisión para la estrategia de comunicación de tu empresa. Siempre y cuando se cree contenido adaptado al público y las características de cada una de ellas. Sin embargo, los formatos y estructuras son estándar de la red social con pocas posibilidades de personalización. Sin olvidar los cambios en los algoritmos o las políticas que pueden afectar al contenido que en ellas se comparta.
En cambio, en la página web no se depende de diseños de otra empresa y se puede personalizar tanto los contenidos como la estructura, utilizando todo tipo de formatos con más libertad creativa.
Antes de todo hay que tener claro por qué se está construyendo esa página web y qué se quiere conseguir con ella. Para responder estas preguntas puedes echar mano de los objetivos de tu marca. También es importante revisar el público objetivo de tu empresa, la identidad corporativa para plasmarla en el diseño de la página y las secciones que se quieren incluir.
Hay que encontrar el sistema de gestión de contenidos (CMS) que mejor se adapte a tu empresa. Valora qué características quieres que tenga, por ejemplo, que se pueda programar contenido, si se puede cambiar a varios idiomas o las opciones para optimización SEO. Las limitaciones y posibilidades que tiene cada uno, condicionarán el diseño que puedas llevar a cabo de cada parte de la página web.
Sigue las indicaciones de elementos a incluir en el menú y footer. Intenta tener en cuenta criterios de SEO y UX al hacerlo. Si necesitas ayuda, podemos apoyarte. ¿Hablamos?
Llega el momento de incorporar contenido al cuerpo de la página. Dependiendo del tipo de página tendrás que incluir listados de productos, textos de blog… Define cada tipología para poder tener un diseño personalizado y estandarizado en cada una.. En Redegal, disponemos de un equipo de diseño y desarrollo web, que puede ayudarte con este proceso, diseñar y crear una página web que se adapte a tu empresa y las necesidades del público.
Incorpora el contenido dentro de la estructura que has creado y valida con el resto de personas implicadas en el proceso de diseño. si puedes, valida también con usuarios.
Recuerda también que la visualización de cada parte de la página no es la misma para ordenadores que para móviles y que deberá funcionar de forma correcta en ambos casos.
En Redegal llevamos 20 años acompañando a nuestros clientes en el proceso de creación de su página web ideal, adaptada a las necesidades de su negocio. Si quieres saber cómo mejorar la estructura de tu página web para sacarle mayor partido, ¡cuenta con nuestro equipo! ¿Hablamos?
Quizá te interesen nuestros últimos posts

Redegal, agencia Google Partner Premier 2025

¿Qué es AI Overviews y cómo afectará al SEO?

Bluesky: qué es y cómo crear una estrategia que funcione

La Super Bowl en la era de los datos
Descubre las mejores estrategias digitales para tu marca
¡Hola!
Estamos deseando conocer más sobre tu negocio digital.
Cuéntanos... ¿Qué necesitas?
Rellena el formulario o llama al (+34) 910 800 966